
안녕하세요.
최근 티스토리 업데이트로 인해
티스토리 블로그 관리에서
애드센스 탭이 플러그인에서
따로 분리되어 나온
소식을 전해드리며,
플러그인 없이도
본문 상단 광고 2개 다는 법을
알려드리겠습니다.

플러그인 탭에서
구글 애드센스 광고를 간단히 편집해 추가할 수 있었던
구글 애드센스와의 연동이 없어졌습니다.
기존에 플러그인에서 구글 애드센스 연동을 통해
상단, 하단에 2개씩의 광고를 편집해서
추가할 수 있었는데요.

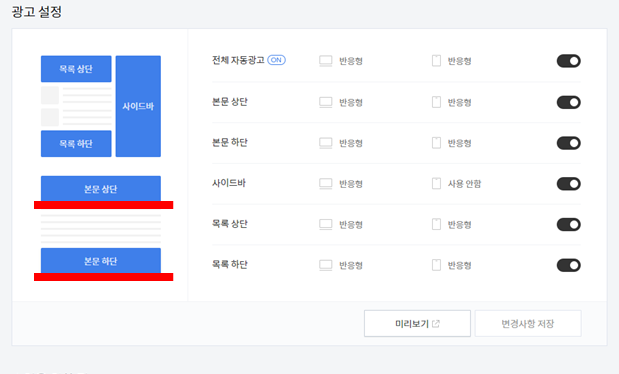
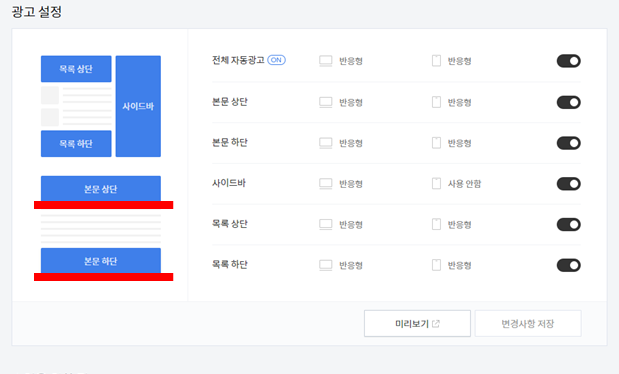
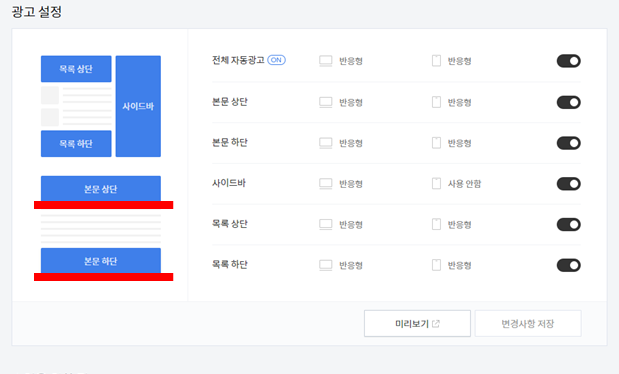
새로 추가된
수익탭의 애드센스 광고 설정에서는
상 하단에 하나씩만 추가할 수 있습니다.

자, 플러그인 연동 없이
본문에 광고2개 다는 법을 쉽게 소개해드리겠습니다.
직접 코드를 작성 후 스킨편집 탭에서
HTML 편집을 통해 추가할 수 있습니다.

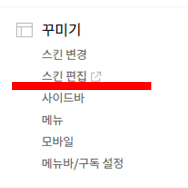
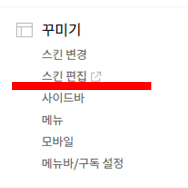
먼저 꾸미기 탭의 스킨편집 창을 열어주십시오.

스킨편집 창이 열렸다면,
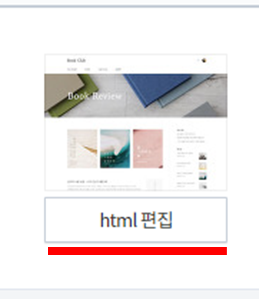
스킨편집 창의 우측 상단을 보시면
html편집 아이콘이 보입니다.
클릭하시면 아래와 같은 HTML 편집 창이 나옵니다.

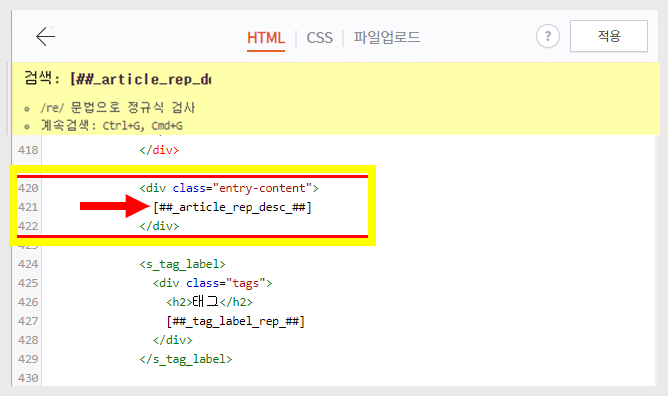
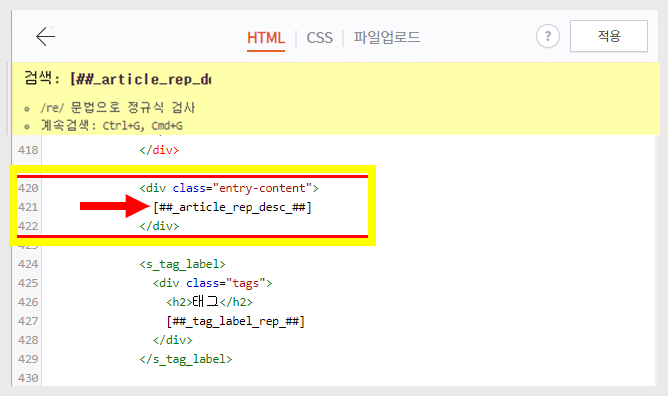
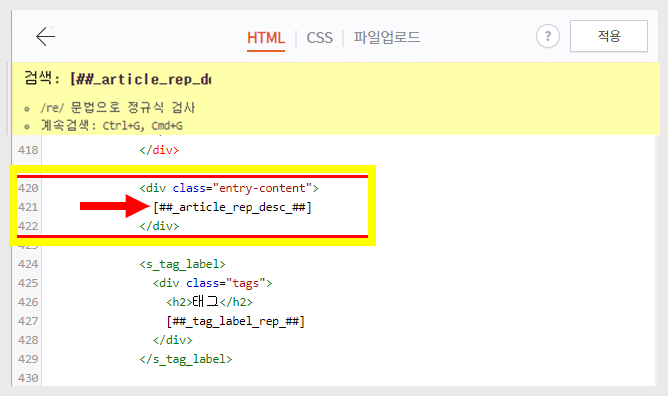
다음으로 노란 박스표시한 부분을 찾아야합니다.
마우스를 편집 창의 아무부문을 클릭하고
CTRL +F 키를 누르면 상단에 연노란색의 찾기 메뉴가 나옵니다.
그 곳에
안녕하세요. 최근 티스토리 업데이트로 인해 티스토리 블로그 관리에서 애드센스 탭이 플러그인에서 따로 분리되어 나온 소식을 전해드리며, 플러그인 없이도 본문 상단 광고 2개 다는 법을 알려드리겠습니다. 플러그인 탭에서 구글 애드센스 광고를 간단히 편집해 추가할 수 있었던 구글 애드센스와의 연동이 없어졌습니다. 기존에 플러그인에서 구글 애드센스 연동을 통해 상단, 하단에 2개씩의 광고를 편집해서 추가할 수 있었는데요. 수익탭의 애드센스 광고 설정에서는 상 하단에 하나씩만 추가할 수 있습니다. 자, 플러그인 연동 없이 본문에 광고2개 다는 법을 쉽게 소개해드리겠습니다. 직접 코드를 작성 후 스킨편집 탭에서 HTML 편집을 통해 추가할 수 있습니다. 먼저 꾸미기 탭의 스킨편집 창을 열어주십시오. 스킨편집 창이 열렸다면, 스킨편집 창의 우측 상단을 보시면 html편집 아이콘이 보입니다. 클릭하시면 아래와 같은 HTML 편집 창이 나옵니다. 다음으로 노란 박스표시한 부분을 찾아야합니다. 마우스를 편집 창의 아무부문을 클릭하고 CTRL +F 키를 누르면 상단에 연노란색의 찾기 메뉴가 나옵니다. 그 곳에
를 검색합니다. 사용자마다 결과가 하나에서 두세개 이상이 나올 수 있습니다. 당황하지 마시고, 그 중에서 바로 아래에 <s_tag_label> 라고 써있는 부분을 찾으시면 됩니다. 와 <div class="entry-contetnt"> 중간에 엔터를 입력해 공백을 만들어붙여넣기할 공간을 만들어 줍니다. 위의 코드를 그대로 복사해 사이에 붙여넣기합니다. 다음으로 위 코드 안의 빨간색으로 표시된 네 부분을 수정해줘야 합니다. 구글 애드센스 홈페이지에 로그인합니다. [광고]-[개요]-[광고단위기준]-[디스플레이광고] 탭으로 들어갑니다. [광고 단위 이름 지정] 에서 표시하고자 하는 이름을 적어주시고 [사각형]-[반응형]-[만들기]탭을 확인하고 눌러 광고를 만듭니다. 같은 방법으로 광고를 하나 더 만들어 총 2개를 만들어줍니다. 광고 두개를 만들었다면, 아래 [기존 광고 단위] 항목에서 생성된 두 광고를 확인할 수 있습니다. 빨간색으로 표시해 놓은 [<>] 탭을 눌러 들어갑니다. HTML 텍스트가 뜹니다. 표시한 클라이언트 부분과 슬롯 부분은 본인에게 부여되는 고유 번호입니다. 이 숫자들을 복사하여 본인 티스토리 블로그에서 편집중이었던 HTML의 네 개의 빨간색으로 표시된 부분에 붙여넣기 합니다. 클라이언트는 클라이언트라 표시된 곳에 슬롯은 슬롯이라 표시된 곳에 붙여넣습니다. 역시 반복해 다음 광고의 코드도 붙여넣습니다. 광고가 2개이므로, 총 4개의 코드를 붙여넣으면 됩니다. 자 그리고 새로고침하여 확인해보면, 축하드립니다. 본문 상단에 광고 2개가 추가되었습니다. 이상으로, 티스토리 블로그 관리 항목의 업데이트 사항으로 인해 생긴 수익 탭과 사라진 애드센스 플러그인 연동에 대해 그리고 애드센스 플러그인 없이 HTML편집 방법으로 본문 상단에 광고 2개를 설정하는 방법을 소개해드렸습니다. 제공해드린 정보가 도움이 되셨다면, 아래의 ♥ 버튼과 구독을 눌려주시면 감사하겠습니다. 


새로 추가된 




<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;} }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-클라이언트코드1"
data-ad-slot="슬롯코드1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-클라이언트코드2"
data-ad-slot="슬롯코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>



를 검색합니다.
사용자마다 결과가 하나에서 두세개 이상이 나올 수 있습니다.
당황하지 마시고, 그 중에서 바로 아래에
<s_tag_label>
라고 써있는 부분을 찾으시면 됩니다.

안녕하세요. 최근 티스토리 업데이트로 인해 티스토리 블로그 관리에서 애드센스 탭이 플러그인에서 따로 분리되어 나온 소식을 전해드리며, 플러그인 없이도 본문 상단 광고 2개 다는 법을 알려드리겠습니다. 플러그인 탭에서 구글 애드센스 광고를 간단히 편집해 추가할 수 있었던 구글 애드센스와의 연동이 없어졌습니다. 기존에 플러그인에서 구글 애드센스 연동을 통해 상단, 하단에 2개씩의 광고를 편집해서 추가할 수 있었는데요. 수익탭의 애드센스 광고 설정에서는 상 하단에 하나씩만 추가할 수 있습니다. 자, 플러그인 연동 없이 본문에 광고2개 다는 법을 쉽게 소개해드리겠습니다. 직접 코드를 작성 후 스킨편집 탭에서 HTML 편집을 통해 추가할 수 있습니다. 먼저 꾸미기 탭의 스킨편집 창을 열어주십시오. 스킨편집 창이 열렸다면, 스킨편집 창의 우측 상단을 보시면 html편집 아이콘이 보입니다. 클릭하시면 아래와 같은 HTML 편집 창이 나옵니다. 다음으로 노란 박스표시한 부분을 찾아야합니다. 마우스를 편집 창의 아무부문을 클릭하고 CTRL +F 키를 누르면 상단에 연노란색의 찾기 메뉴가 나옵니다. 그 곳에
를 검색합니다. 사용자마다 결과가 하나에서 두세개 이상이 나올 수 있습니다. 당황하지 마시고, 그 중에서 바로 아래에 <s_tag_label> 라고 써있는 부분을 찾으시면 됩니다. 와 <div class="entry-contetnt"> 중간에 엔터를 입력해 공백을 만들어붙여넣기할 공간을 만들어 줍니다. 위의 코드를 그대로 복사해 사이에 붙여넣기합니다. 다음으로 위 코드 안의 빨간색으로 표시된 네 부분을 수정해줘야 합니다. 구글 애드센스 홈페이지에 로그인합니다. [광고]-[개요]-[광고단위기준]-[디스플레이광고] 탭으로 들어갑니다. [광고 단위 이름 지정] 에서 표시하고자 하는 이름을 적어주시고 [사각형]-[반응형]-[만들기]탭을 확인하고 눌러 광고를 만듭니다. 같은 방법으로 광고를 하나 더 만들어 총 2개를 만들어줍니다. 광고 두개를 만들었다면, 아래 [기존 광고 단위] 항목에서 생성된 두 광고를 확인할 수 있습니다. 빨간색으로 표시해 놓은 [<>] 탭을 눌러 들어갑니다. HTML 텍스트가 뜹니다. 표시한 클라이언트 부분과 슬롯 부분은 본인에게 부여되는 고유 번호입니다. 이 숫자들을 복사하여 본인 티스토리 블로그에서 편집중이었던 HTML의 네 개의 빨간색으로 표시된 부분에 붙여넣기 합니다. 클라이언트는 클라이언트라 표시된 곳에 슬롯은 슬롯이라 표시된 곳에 붙여넣습니다. 역시 반복해 다음 광고의 코드도 붙여넣습니다. 광고가 2개이므로, 총 4개의 코드를 붙여넣으면 됩니다. 자 그리고 새로고침하여 확인해보면, 축하드립니다. 본문 상단에 광고 2개가 추가되었습니다. 이상으로, 티스토리 블로그 관리 항목의 업데이트 사항으로 인해 생긴 수익 탭과 사라진 애드센스 플러그인 연동에 대해 그리고 애드센스 플러그인 없이 HTML편집 방법으로 본문 상단에 광고 2개를 설정하는 방법을 소개해드렸습니다. 제공해드린 정보가 도움이 되셨다면, 아래의 ♥ 버튼과 구독을 눌려주시면 감사하겠습니다. 


새로 추가된 




<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;} }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-클라이언트코드1"
data-ad-slot="슬롯코드1"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-클라이언트코드2"
data-ad-slot="슬롯코드2"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>



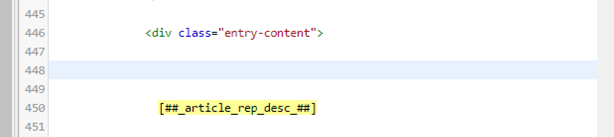
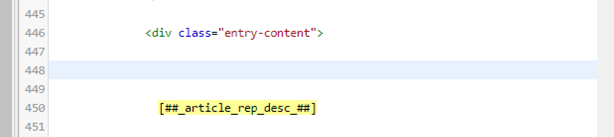
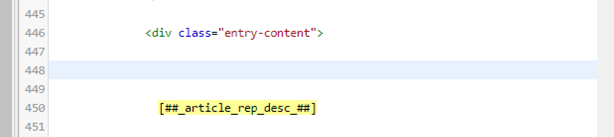
엔터를 입력해 공백을 만들어붙여넣기할 공간을 만들어 줍니다.
| <div style="text-align: center; margin-bottom: 15px;"> <style> .adsbygoogle.post-top-first {display:block} .adsbygoogle.post-top-second {display:none} @media (min-width: 768px) { .adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;} .adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;} } </style> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle post-top-first" data-ad-client="ca-pub-클라이언트코드1" data-ad-slot="슬롯코드1" data-ad-format="rectangle" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <ins class="adsbygoogle post-top-second" data-ad-client="ca-pub-클라이언트코드2" data-ad-slot="슬롯코드2" data-ad-format="rectangle" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div> |
위의 코드를 그대로 복사해 사이에 붙여넣기합니다.
다음으로 위 코드 안의 빨간색으로 표시된 네 부분을 수정해줘야 합니다.

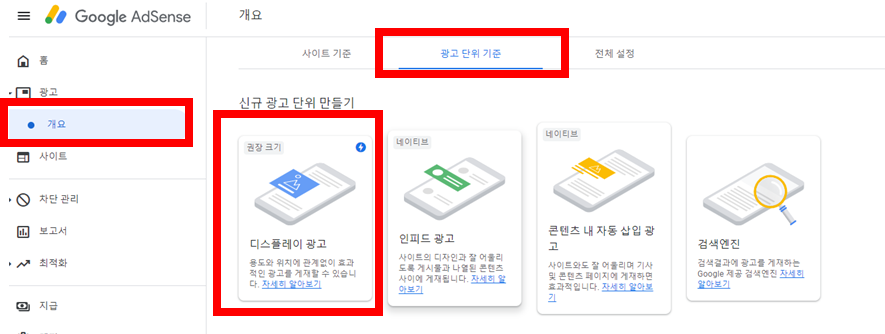
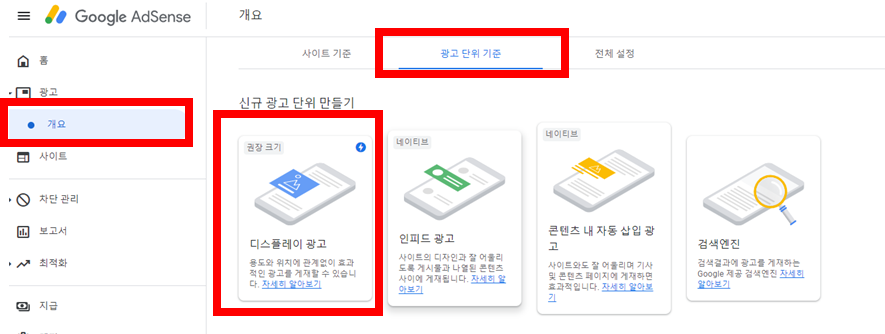
구글 애드센스 홈페이지에 로그인합니다.
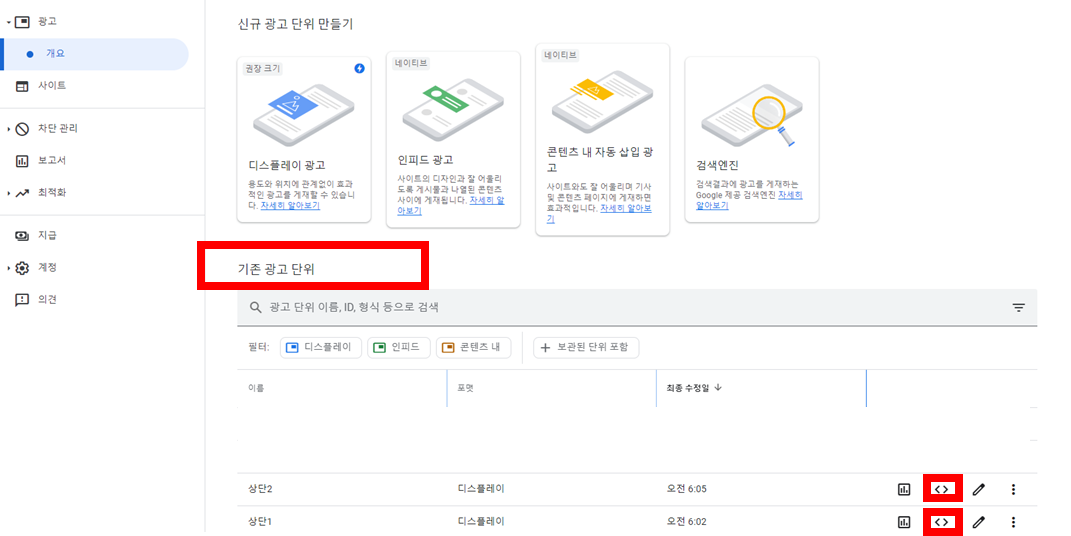
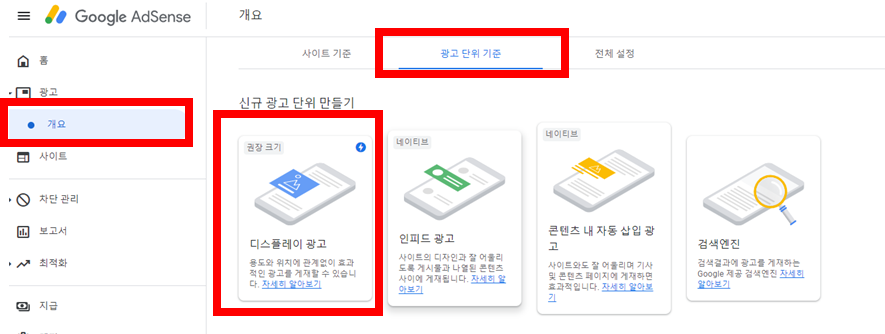
[광고]-[개요]-[광고단위기준]-[디스플레이광고] 탭으로 들어갑니다.

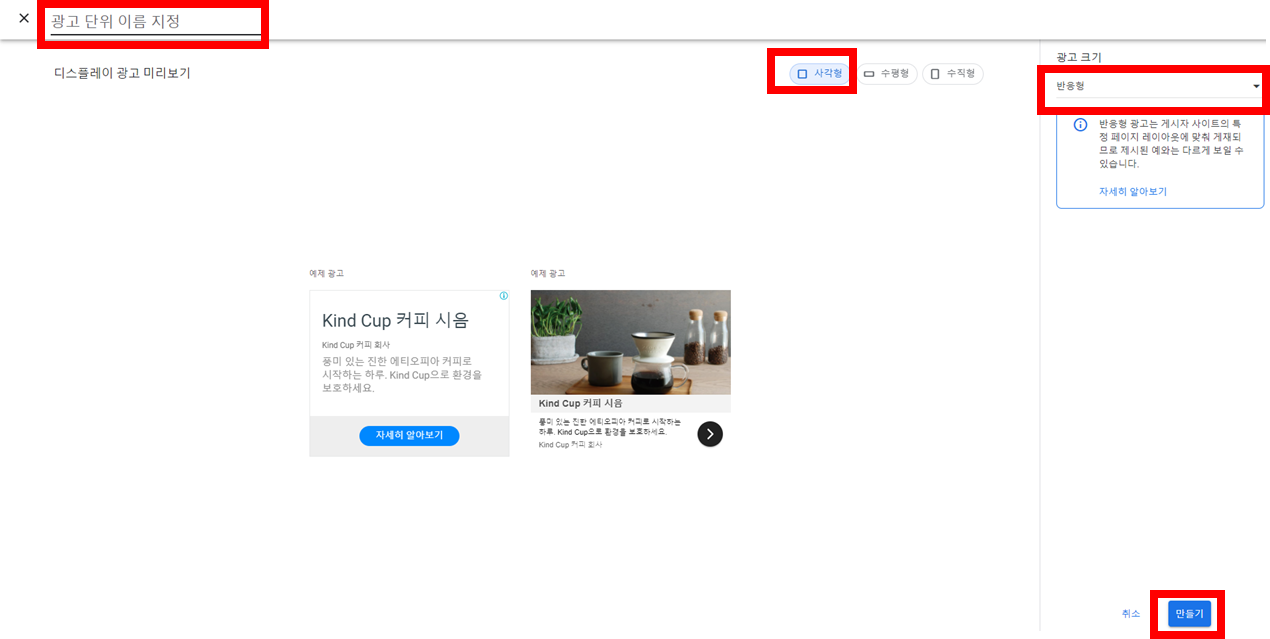
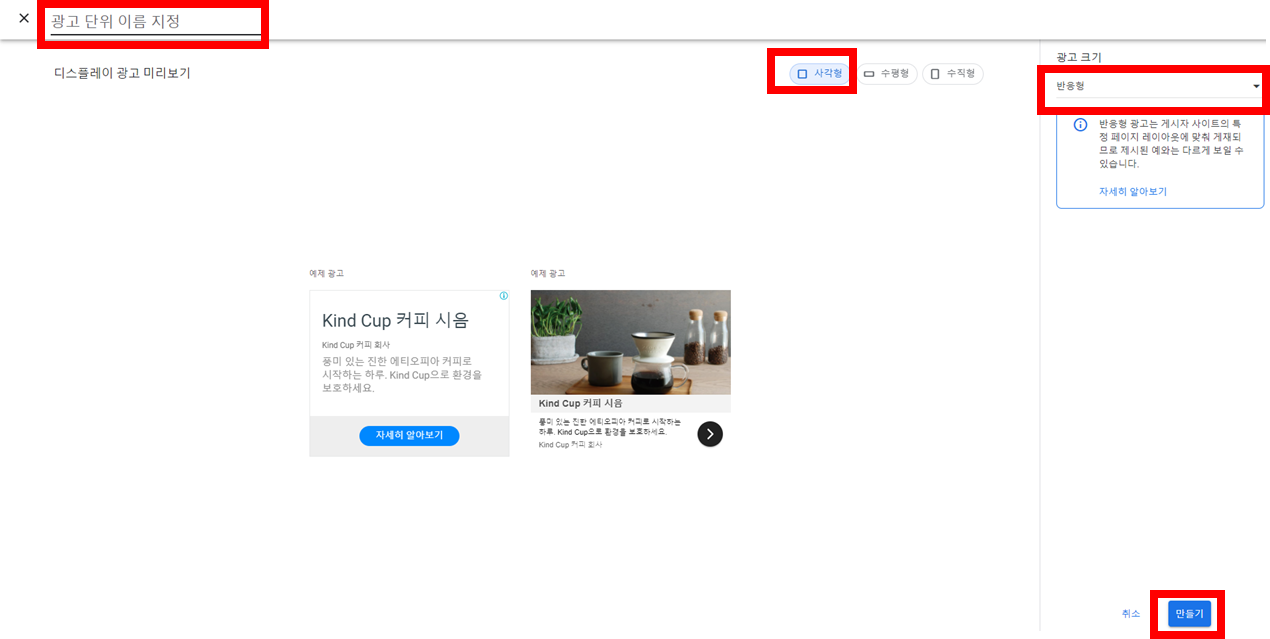
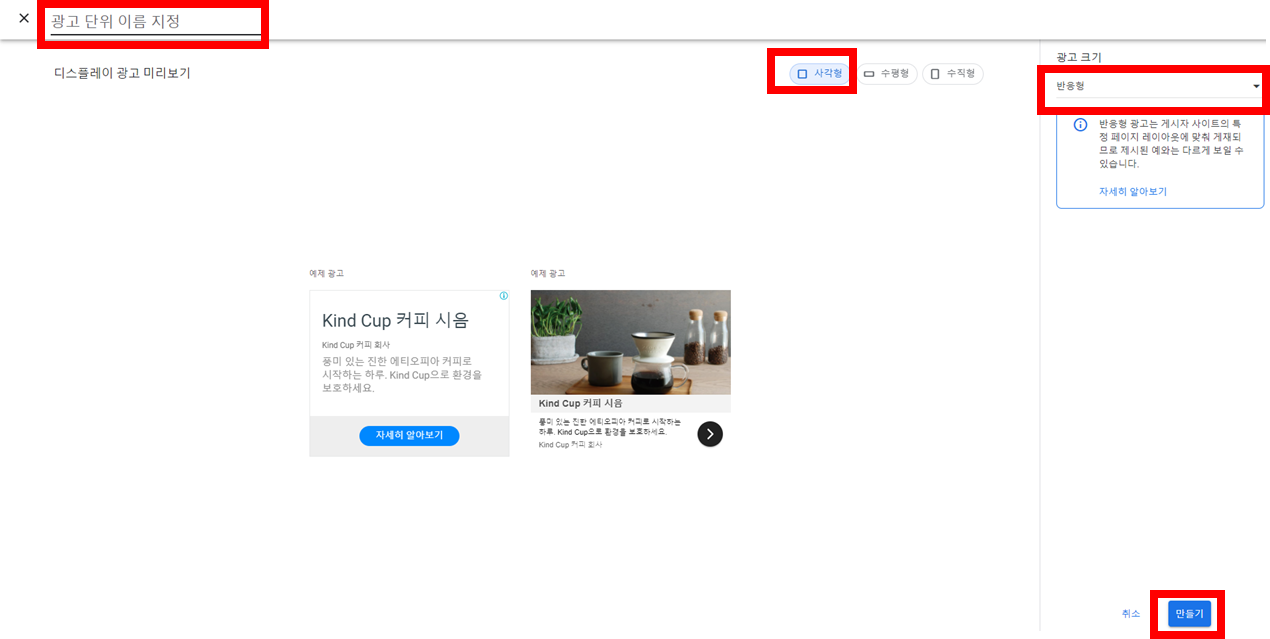
[광고 단위 이름 지정] 에서 표시하고자 하는 이름을 적어주시고
[사각형]-[반응형]-[만들기]탭을 확인하고 눌러 광고를 만듭니다.
같은 방법으로 광고를 하나 더 만들어 총 2개를 만들어줍니다.

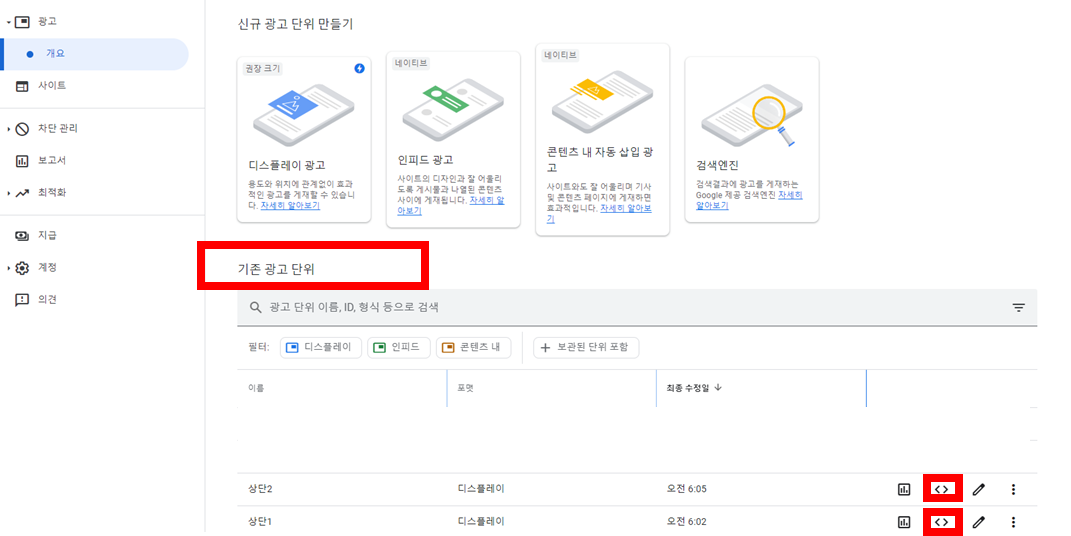
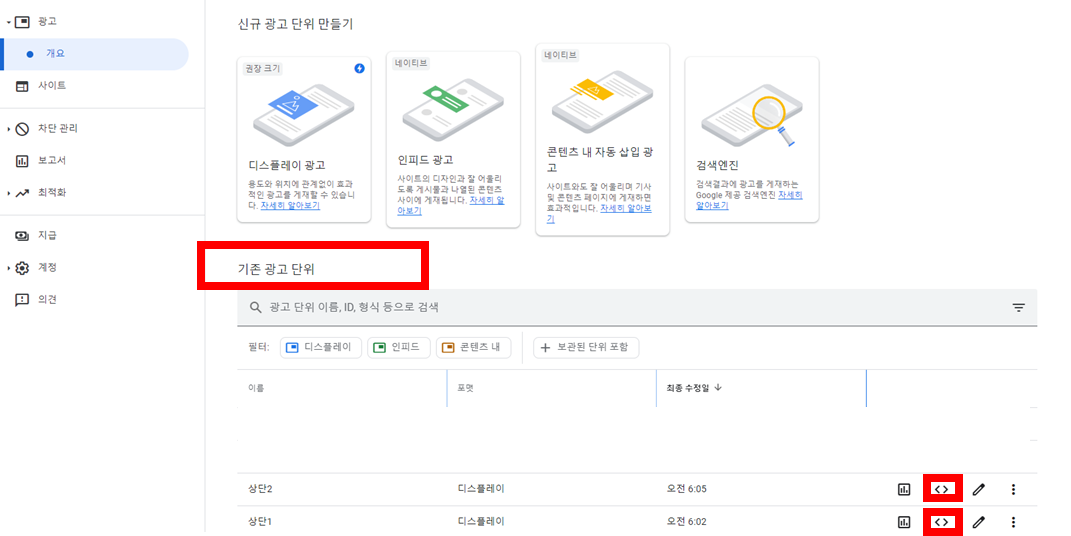
광고 두개를 만들었다면,
아래 [기존 광고 단위] 항목에서
생성된 두 광고를 확인할 수 있습니다.
빨간색으로 표시해 놓은 [<>] 탭을 눌러 들어갑니다.

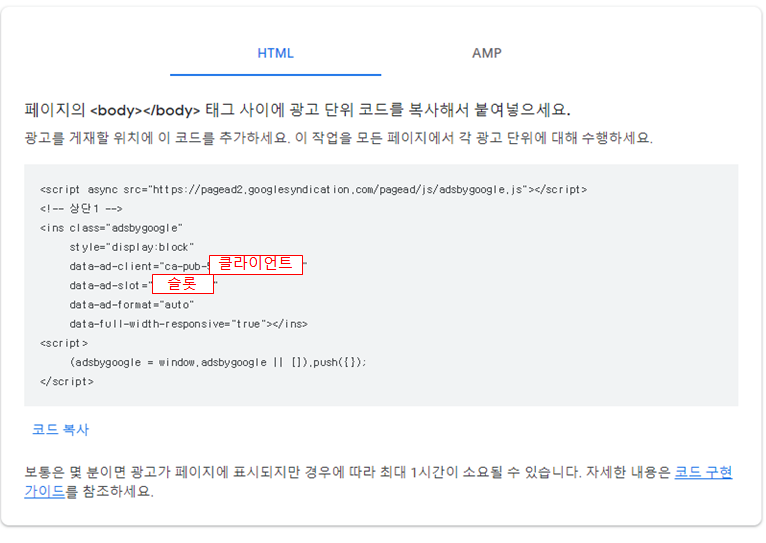
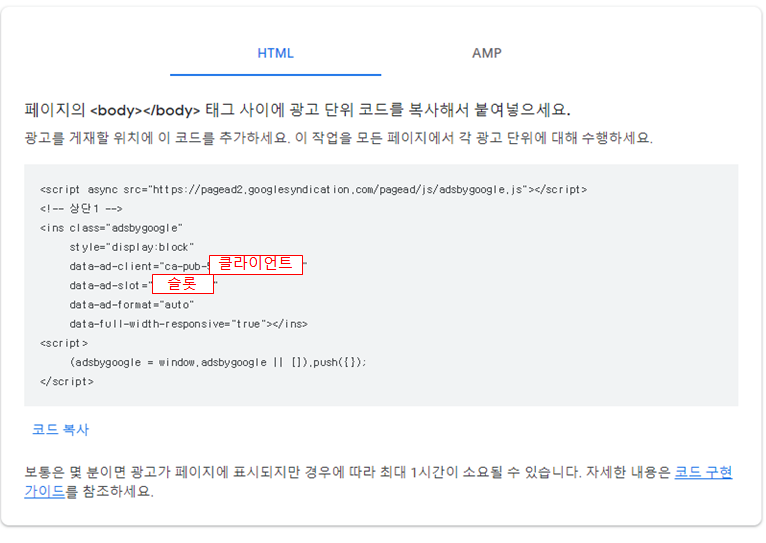
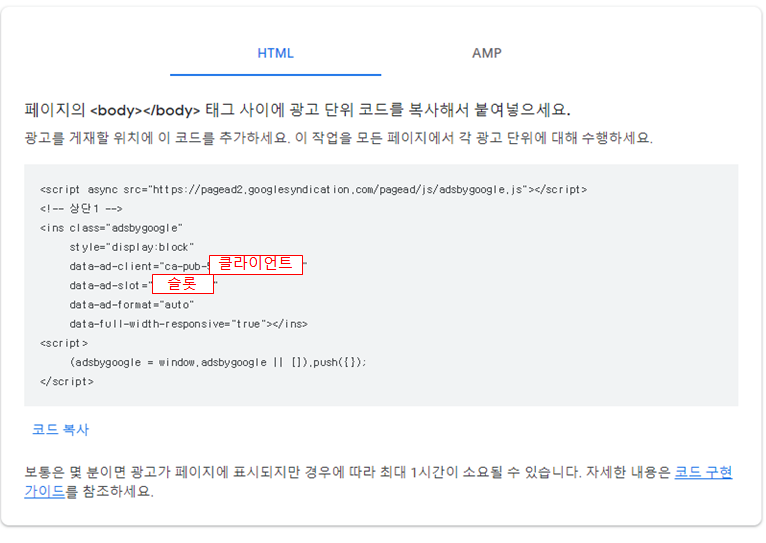
HTML 텍스트가 뜹니다.
표시한 클라이언트 부분과 슬롯 부분은
본인에게 부여되는 고유 번호입니다.
이 숫자들을 복사하여
본인 티스토리 블로그에서 편집중이었던 HTML의
네 개의 빨간색으로 표시된 부분에 붙여넣기 합니다.
클라이언트는 클라이언트라 표시된 곳에
슬롯은 슬롯이라 표시된 곳에 붙여넣습니다.
역시 반복해 다음 광고의 코드도 붙여넣습니다.
광고가 2개이므로, 총 4개의 코드를 붙여넣으면 됩니다.
자 그리고 새로고침하여 확인해보면,
축하드립니다.
본문 상단에 광고 2개가 추가되었습니다.
이상으로,
티스토리 블로그 관리 항목의 업데이트 사항으로 인해
생긴 수익 탭과 사라진 애드센스 플러그인 연동에 대해
그리고
애드센스 플러그인 없이
HTML편집 방법으로
본문 상단에 광고 2개를 설정하는 방법을
소개해드렸습니다.
제공해드린 정보가 도움이 되셨다면,
아래의 ♥ 버튼과 구독을 눌려주시면
감사하겠습니다.
'문화 & 이슈 > 문화 & 이슈' 카테고리의 다른 글
| ESG 투자, 환경과 인권의 금융 무기화! ESG란 무엇인가? (0) | 2021.01.02 |
|---|---|
| 해양경찰 20년 제3차 채용 시험 코로나로 일정 연기!(해경 경쟁률 포함) (0) | 2020.12.28 |
| 코로나 3단계 격상되나? 정부 코로나 3단계 조치! (0) | 2020.12.12 |
| 주요 국가 코로나 자가격리 기간 조치사항 (미국/일본/중국/베트남/영국 등) (0) | 2020.12.03 |
| 정부, 20년 7월부로 해군 함정 수당 대폭 삭감 조치 (0) | 2020.10.30 |




댓글